I’m “working out loud in public” with a rangy, rambling first draft. What I’m working to understand, with this draft, is how to explain ‘generous products’, and how to link ideas about generous products to current conversations about product design. This is a small piece of the puzzle, focused on how products themselves might be generous.
Helpful comments and provocative or clarifying questions welcomed.
Every product or service is functional.
That is to say, every product fills some kind of user need. It does something.
 As it functions, a product can also be generous or stingy.
As it functions, a product can also be generous or stingy.
Stingy, ungenerous products are difficult to use, costly of time and energy, wasteful because they create by-products, or/ and unpleasant because they lack beauty. Stinginess or generosity of a product is put there — deliberately or unintentionally — by the people designing the product.
In businesses that aim to practice generosity, product designers and producers can design generosity into their products and into how the products gets their jobs done.
Products can be designed to offer the “function plus X”, or the “function minus Y” .
Generous Products Creating Something (else) to Share
Generosity can be creating something while the product functions that is potentially useful/helpful to someone else.
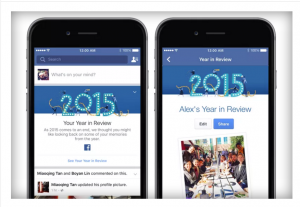
 A digital example is Facebook’s end-of-year feature, Your Year In Review (YYIR). Your Year In Review is a little product embedded in your Facebook stream that invites you to create a short slideshow of the highlights of the past year. Facebook build YYIR to use the photos each of us had already uploaded to make something new. YYIR is a co-product of your regular Facebook activity.
A digital example is Facebook’s end-of-year feature, Your Year In Review (YYIR). Your Year In Review is a little product embedded in your Facebook stream that invites you to create a short slideshow of the highlights of the past year. Facebook build YYIR to use the photos each of us had already uploaded to make something new. YYIR is a co-product of your regular Facebook activity.
Even better and more generous, YYIR was built to offer you a first draft of the slideshow, with your 10 most popular photos already suggested for your slideshow. Facebook used data they already had (i.e., information about which photos had the most ‘likes’) to create something new for its users.
The idea that a generous product creates something else that can be shared or offered to another business — above and beyond the actual function — is both the obvious definition of a generous product and the less common one. It’s less common because we’re so used to dismissing the extra of ‘what’s created when using the product’ as waste or as a by-product, instead of thinking of it as a “co-product”. Clever reframing and reuse of what a product already does can help make it more generous.
Generous Products Create Positive Additional Thick Value
Products can be generous when, as they are used, they create non-functional ‘thick’ value for the user and /or the users’ network. (Thick value, you’ll remember, is all the non-financial, non-functional value — such as meaning, emotion, experience, expression, or assistance — that can be part of an exchange between businesses, people and products.)
Thick value is created through a generous product’s ‘user interface’. The user interface includes the actions, commands, movements, handles, buttons, menus, instruction manual, and anything else that a user needs to engage with to get the product to work the way it’s supposed to work. User interface is a term that’s used most often in conversations about computers and electronic devices, but it’s relevant to any kind of product or service.
Products are designed to create a particular quality of interface, both when designers consciously consider how a product and user will interact as well as when designers overlook things. Ideally, the user interface is ‘user friendly’, easy to comprehend, efficient, and enjoyable with minimal or no undesired, unpleasant experiences for the user.
Generous Products that have good user interface are created by empathetic, generous designers in businesses that value generosity.
Three Conversations That Anchor “Generous Products”
Currently, there are three different places where businesses think about issues relevant to generous products: Design Thinking, Considerate Software, and Positive Design.
1. Design Thinking is a process for developing business strategy that puts the users’ needs and experiences at the center. (See @designatdarden’s work here.) [not elaborating on design thinking here]
2. Considerate Software is code that’s written to get a digital job done while putting the goals and needs of users first.
3. Positive Design is an approach to design that — wait for it — puts the goals and needs of users first, so that products enhance users experience and support the users’ growth.
The Example of Considerate Software
Considerate software, as defined by Alan Cooper and Robert Reimann in their book “About Face 2.0: The essentials of interaction design”, follows about a dozen different principles to ultimately create digital tools that deliver thick value as they are used. Considerate software anticipates user needs, uses common sense, respects users’ intelligence and time, and more. Considerate software deliberately does not do certain things, such as ask users for the same information twice.
Considerate software creates digital tools that go beyond gathering information that the tool needs, to incorporate support for human needs.
We see examples of considerate software every day, though you might overlook it because it’s so sensible that it’s easy to take for granted. My favorite example is online forms that, when asking us to enter our ten-digit American phone numbers, not only presents us with three differently sized entry spaces that reflect the 3-3-4 structure of a phone number but that also automatically tab from the one space to the next once we’ve entered three digits into the area code space. Everybody knows that there’s a space – and a hyphen! – between the area code and prefix and between the prefix and the line number. Only considerate software adds the box sizes, the automatic tabs and the character limits to quietly guide the typist’s accuracy. All of these features make it easier and faster for users (especially those like me, who are poor typists) to add their phone numbers to a form.
You know inconsiderate software when you’re using it.
With inconsiderate software, if you were filling out an online form and you typed the wrong username, hitting < enter > might return a message like “Incorrect” or “Rejected”. A small thing, but not an encouraging response. In contrast, considerate software would return a message like “Looks like a typo. Try again.” Or “Your username is probably your email.”
It takes effort to design products that are considerate. That effort is part of what makes these products generous — they do something more than their basic function so that they create additional value for the user.
Products can be neutral, adding no additional value and causing no particular pain. Products can also be stingy, when they are annoying, frustrating, demanding, or inconsistent. These get the job done (sort of) but they take value from the user.
Some stingy design gives you only what you explicitly asked for, and only if you’ve asked for it precisely and accurately. It shifts to the user all the pain and effort of getting the data entered perfectly. When I ordered groceries online and typed in “multi-colored quoina” (sic), I got back “no products were found”. Despite having ordered multi-colored quinoa many times before. I had to google how to spell “quinoa” and then return to the website to complete my order with perfect spelling.
ShopRite Online has no mercy.
In contrast, generous design has ways to respond effectively to incomplete requests with a set of possible (or close) examples. When I mistyped “Bow Obama” into Google Search, the considerate response was both “Did you mean: bo obama?” and a display of images of President Obama bowing to the Emperor of Japan. I never had to google “How do you spell Malia Obama’s dog’s name?” to get the photos I was looking for.
Inconsiderate software and inconsiderate design leads us to feel annoyed, overworked, tapped out, and dumbed-down.
Considerate design removes annoyances and streamline the users’ experience — while providing the function that the user (and the business) need. Annoyances are gone, efficiency and leverage have been achieved.
What would it take to move past neural and into an objectively positive place, where positive value is added to the user (and perhaps to the company)?
Positive Design
That’s the mission of Positive Design, an initiative lead by Pamela Pavliscak and her team at Change Sciences. Positive designers don’t stop once they eliminate or reduce friction and pain for the user. They move past neutral, to find ways to extend, reinforce, and amplify specifically positive feelings. Positive design evokes positive feelings by helping users experience the sense of autonomy, trust, creativity, connection and meaning that meet our deepest human needs.
Many products are designed with more than functional qualities in mind. Like snack food, some products are designed to never fully satisfy the user, so that people continued to consume them in vain hope of being fulfilled. Like games on a smart phone, some products are designed to persuade users to chase the next badge or reach the next level, paying each time for the privilege. These products evoke feelings, but in ways that mainly serve the needs of the product and the business. What sets positive design is that it aims to balance the purpose of the product and the company with the genuine pleasure of the product’s users. Positive products help users feel validated, engaged, creative, smart, or simply happy.
ModCloth is one of those companies that has designed its products to create positive emotions in customers. Their clothes are trendy, fun to wear, and affordable. Even better, the clothes are available in a wide range of sizes, so that customers can find something that fits well and is flattering no matter what their size, shape or age. Or gender self-expression.
This orientation towards fun, expressiveness, and authenticity in the clothes themselves extends past the clothes themselves and is reflected (and evoked) in ModCloth’s online presence. [[Discussed earlier.]] ModCloth was able to evoke strong positive feelings in me because ModCloth designed its Style Gallery to be open to every customer, without concern for the conventionality of customers’ self-presentations. As long as the outfit includes something from ModCloth, anything goes.
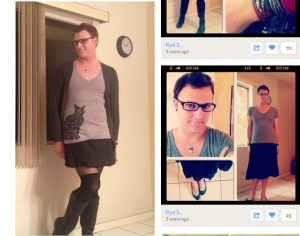
ModCloth customers sharing their ModCloth outfits included Rye Silverman, a standup comedian, writer and gender rebel, whose photos shared her gender-nonconventional stylings. All the way back in early 2014 — long before American culture had recognized Caitlyn Jenner — Rye was submitting photos of herself in ModCloth outfits, and ModCloth community moderators were posting them on ModCloth’s site.
Of course, and so predictably, it was Rye’s cat t-shirt that first caught my attention.  As I clicked through the Style Gallery it seemed to me that Rye’s presence on the site was both normal and notable, and so I tweeted with her and confirmed that, yes, ModCloth welcomed her contributions without any reference to her gender-nonconventional styling.
As I clicked through the Style Gallery it seemed to me that Rye’s presence on the site was both normal and notable, and so I tweeted with her and confirmed that, yes, ModCloth welcomed her contributions without any reference to her gender-nonconventional styling.
I wasn’t the only ModCloth customer who’d been excited to see Rye’s photos on the site. (Rye discusses responses to her photos on her blog, chicklikeme.) Rye became such a regular and popular contributor to the Style Gallery that ModCloth featured her in its #fashiontruth monthly style column. ModCloth even named a dress after Rye.
Not underestimating the positive emotions evoked for Rye in being included and featured by ModCloth, the open design of its Style Gallery evoked positive feelings in me. I was happy, to see diversity positively affirmed this way, and my heart was warmed.
Turns out I’m not the only one that’s noticed the positive emotions design into ModCloth’s Style Gallery community. When I was researching positive design, I discovered an interview with Pamela Pavliscek, by Drew Lepp, where she, too, discusses the example of ModCloth:
ModCloth is another good example. … For me, a positive design shows the presence of other people in an authentic way. ModCloth, in its product reviews, lets me see real people wearing the clothes and putting them together in new ways. It brings that element of humanity, and also acceptance, and that’s a very positive thing.
Positive design fosters opportunities for individuals, customers, and communities to experience a greater sense of well-being. When this happens, folks often respond in ways that serve the companies’ larger goals — not simply product purchases, but also word of mouth recommendations, brand loyalty, positive corporate reputation, and community participation.
Once I saw Rye’s photos, I shifted from a sometime customer to a die-hard ModCloth fan. I’ve bought items for myself, gifts for friends, recommended ModCloth on my parenting blog, and even recommended that students apply for jobs at ModCloth— all because ModCloth’s design evoked positive feelings through its inclusiveness.
See also:
5 Ways to Expand How We Think About Value in a Boost Economy
Defining Thick Value in a Boost Economy
 I am an organizational consultant, change advocate, and organizational identity/reputation scholar with a PhD in leadership & organizations. I research, write about, and consult with organizations on the relationships between organizational identity, actions, and purpose. I teach Technology Management, part-time, at Stevens Institute of Technology.
My current research focuses on how social technologies in the workplace can drive organizational change, generate meaning, and catalyze purpose. See the
I am an organizational consultant, change advocate, and organizational identity/reputation scholar with a PhD in leadership & organizations. I research, write about, and consult with organizations on the relationships between organizational identity, actions, and purpose. I teach Technology Management, part-time, at Stevens Institute of Technology.
My current research focuses on how social technologies in the workplace can drive organizational change, generate meaning, and catalyze purpose. See the 
Comments on this entry are closed.